Footer (PC/MO)
푸터는 화면을 구성하는 가장 마지막 요소로 헤더와 본문에서 원하는 정보를 찾지 못하였거나 사이트 구조 탐색 중에 길을 잃은 사용자들이 대면하게 되는 정보이다.
따라서 푸터에는 사용자가 서비스를 탐색할 수 있는 추가적인 수단, 문제를 해결하는 데 참고할 수 있는 유용한 링크가 제공되어야 한다.
주로 회사정보, 개인정보 정책, 소셜 미디어 정보 등이 포함된다.
푸터는 화면을 구성하는 가장 마지막 요소로 헤더와 본문에서 원하는 정보를 찾지 못하였거나 사이트 구조 탐색 중에 길을 잃은 사용자들이 대면하게 되는 정보이다.
따라서 푸터에는 사용자가 서비스를 탐색할 수 있는 추가적인 수단, 문제를 해결하는 데 참고할 수 있는 유용한 링크가 제공되어야 한다.
주로 회사정보, 개인정보 정책, 소셜 미디어 정보 등이 포함된다.
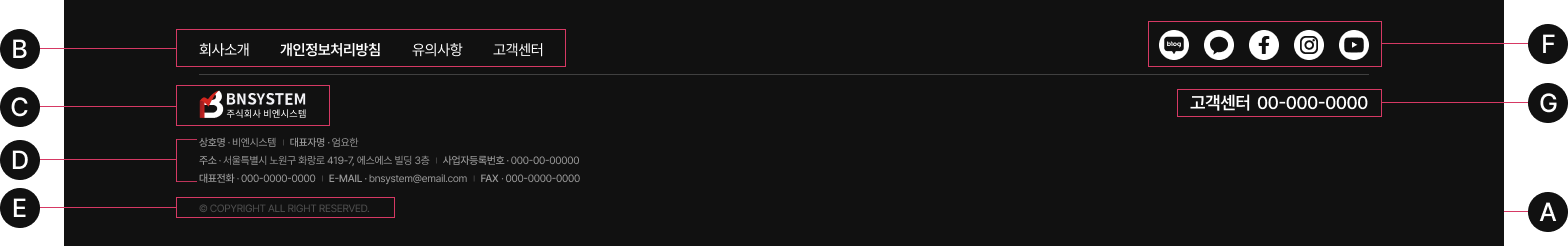
PC
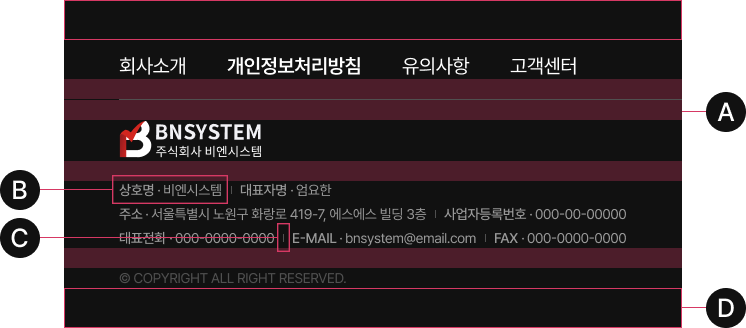
Mobile
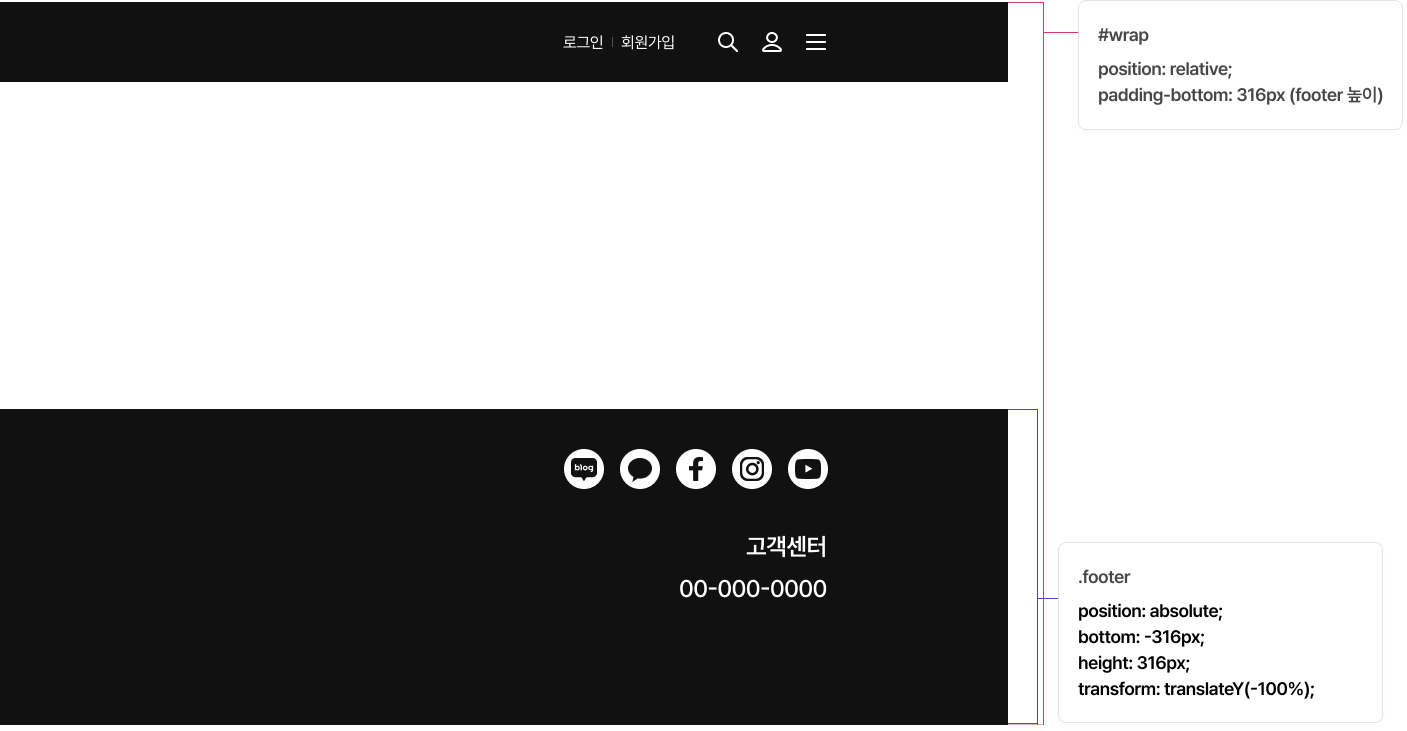
-푸터는 페이지의 마지막 요소이므로 본문 하단에 배치해야 한다. 본문의 높이가 뷰포트 높이보다 짧은 경우 푸터가 뷰포트 하단에 고정되어 있는지 확인한다.

-개인 정보 처리의 투명성 등을 알리기 위한 개인 정보 처리 방침은 반드시 웹사이트에 공개해야 하고, 변경된 경우 그 사항을 반영해야 한다. 또한 폰트 웨이트(Font weight)를 다른 정책링크보다 진하게 준다.
-인터넷쇼핑몰 등 전자상거래가 포함된 경우, 소비자가 안전하게 거래할 수 있도록 사업자의 신원, 거래 약관 등을 푸터에서 제공해야 한다.
모든 푸터 섹션의 정보는 일관된 순서로 제공한다. 또한 화면너비가 줄어 병렬배치에서 수직배치로 변경되더라도 순서는 변하지 않도록한다.

모든 푸터 섹션의 정보는 일관된 순서로 제공한다. 또한 화면너비가 줄어 병렬배치에서 수직배치로 변경되더라도 순서는 변하지 않도록한다.