Header(PC/MO)
헤더는 웹페이지의 최상단 영역이며, 사용자들이 가장 먼저 마주하는 영역이다. 사용자에게 이 사이트가 어떤 상품과 서비스를 제공하는지 알려줄 수 있는 영역이기도 하다.
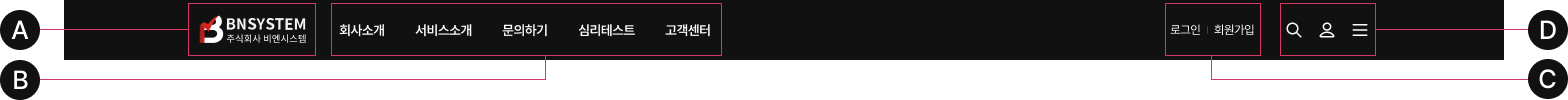
주로 브랜드 로고와 네비게이션바가 포함된다.
헤더는 웹페이지의 최상단 영역이며, 사용자들이 가장 먼저 마주하는 영역이다. 사용자에게 이 사이트가 어떤 상품과 서비스를 제공하는지 알려줄 수 있는 영역이기도 하다.
주로 브랜드 로고와 네비게이션바가 포함된다.
GNB 메뉴 하나를 호버하면 밑으로 모든 2depth 메뉴가 밑으로 떨어지는 유형이다.
.header 자식에 .header_bg를 둬서 전체 lnb의 배경을 두고 gnb에 호버할때에 lnb전체와 header_bg를 보이도록 한다.
PC
Mobile
모든 헤더 섹션의 정보는 일관된 순서로 제공한다. 또한 화면너비가 줄어 병렬배치에서 수직배치로 변경되더라도 순서는 변하지 않도록한다.